É possível criar condições de Markup para serem vinculados ao site desejado. Cria-se tabelas com os markups pretendidos e vinculamos ao respectivo site que acatará aqueles markups conforme configurado.
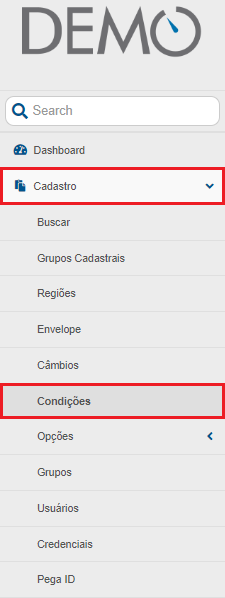
MENU PRINCIPAL > CADASTRO > CONDIÇÕES

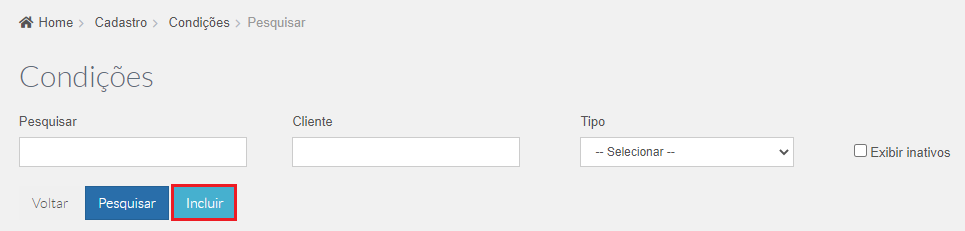
Para incluir tabela de condição de MARKUP:

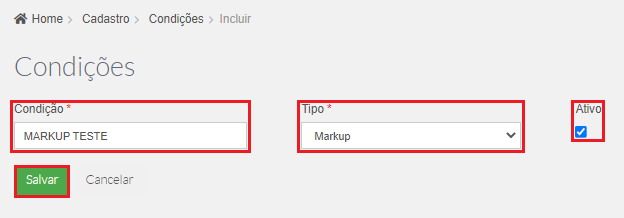
Primeiro se escolhe o nome da tabela a ser cadastrada, o tipo e selecionamos ativo:

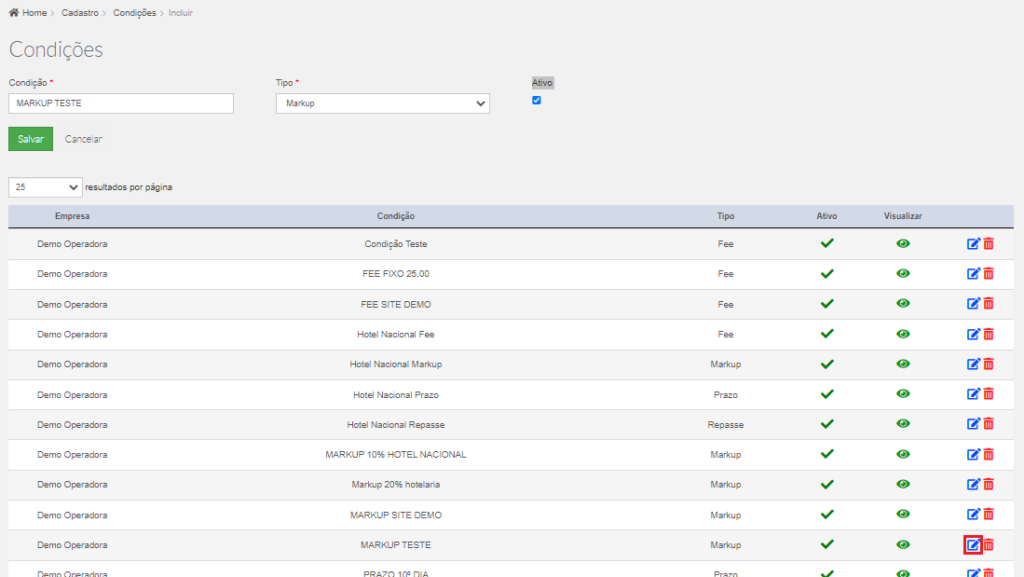
Para editar nome da tabela e o tipo de condição, clicar em editar:

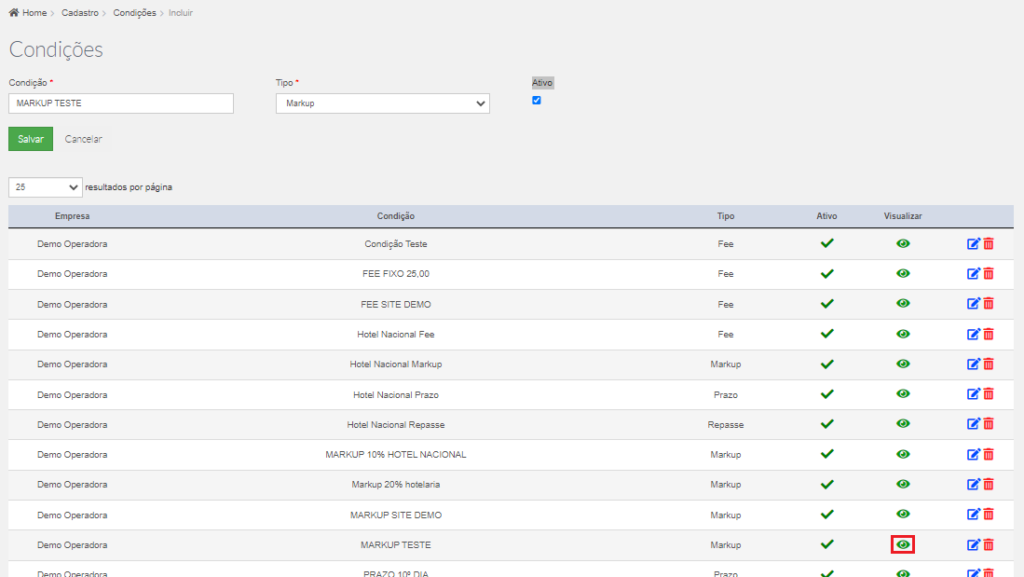
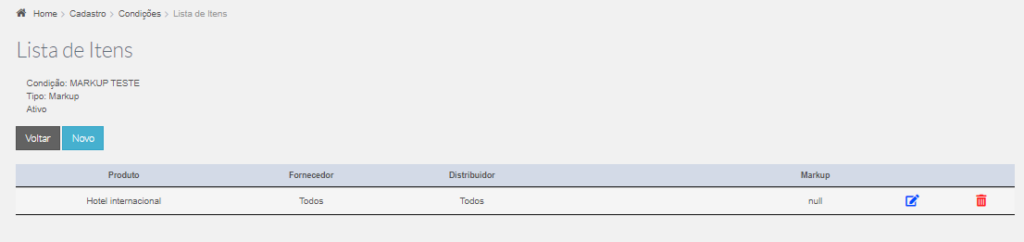
Para incluir o MARKUP na tabela, clicar em visualizar:

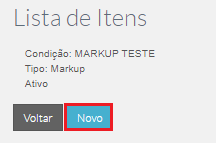
Clicar em novo para inserir um markup á tabela, conforme informando anteriormente, pode-se incluir vários markups em uma mesma tabela e depois vincular a tabela toda a um site expecifico onde todos aqueles markups vão ser aplicados ao site de acordo com a configuração realizada:

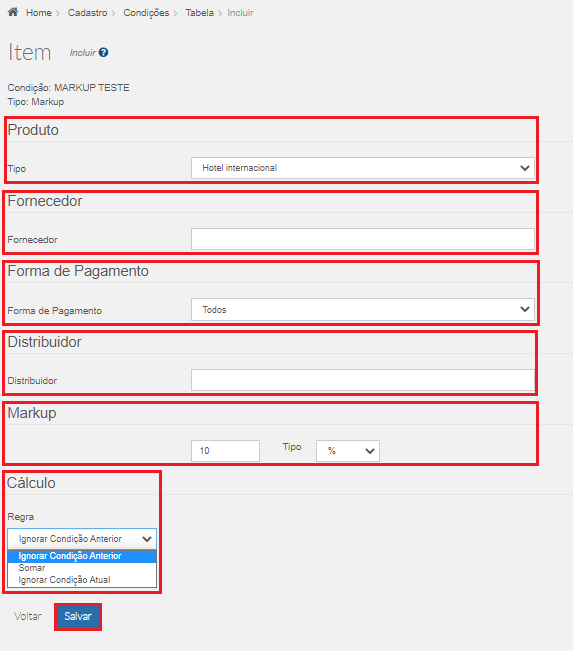
Para o cadastro de markup selecionamos o tipo de produto, o fornecedor do produto, a forma de pagamento, o distribuidor e as condições de markup para os selecionados acima:

Então na planilha de prazo já existe um prazo cadastrado:

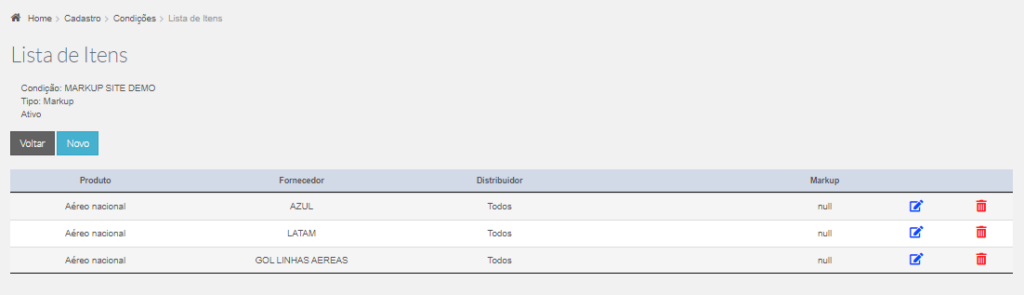
E podemos ir cadastrando todos os markups e combinando na planilha de condições:

Após todos os markups cadastrados, vinculamos a tabela a um Grupo de Configuração para poder vincular esse grupo ao site desejado.
Para vincular a tabela ao Grupo de Configuração acesse:
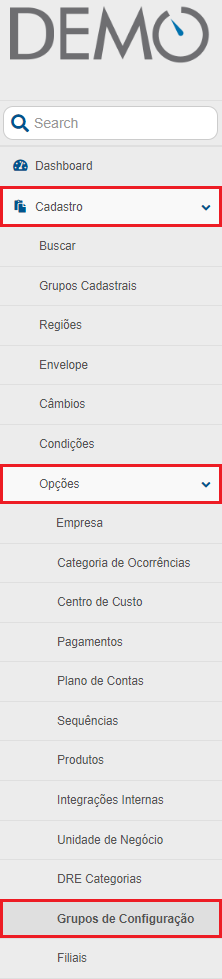
MENU PRINCIPAL > CADASTRO > OPÇÕES > GRUPO DE CONFIGURAÇÃO

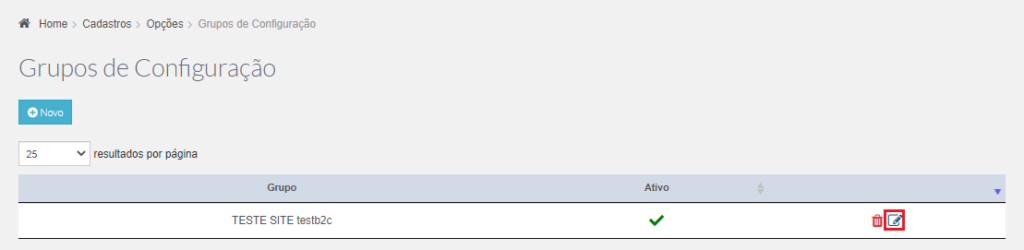
Selecionamos o grupo do qual vamos inserir a tabela que deve ser préviamente cadastrado (acesse o tutorial de cadastro de grupo de configuração clicando aqui)

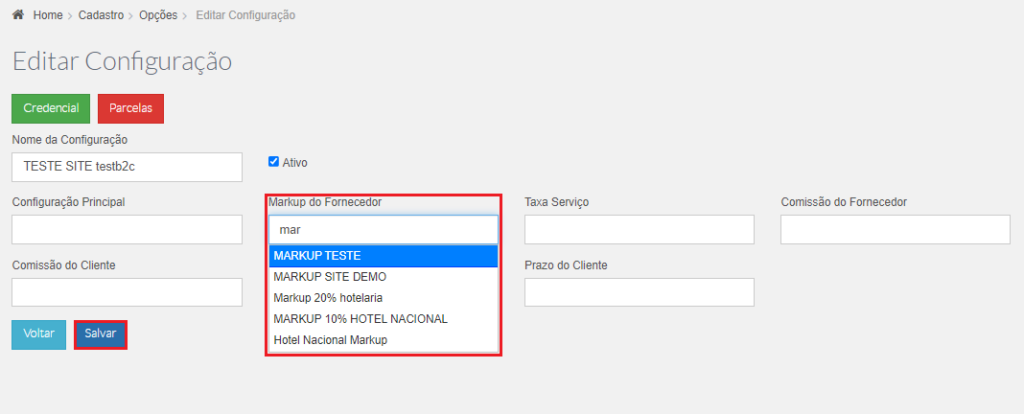
Após a seleção, nos campos de markup podemos pesquisar as tabelas de condições de markup cadastrados e seleciona-las, após clica em salvar:

Após o vinculo da tabela ao grupo de configuração temos que vincular o grupo ao portal em que gostariamos que acatassem aquelas regras.
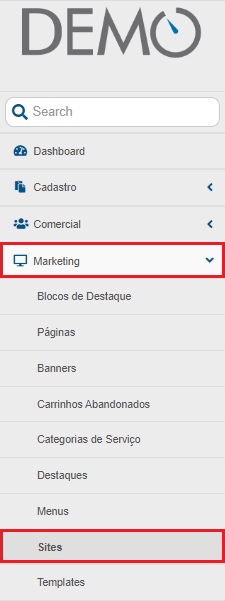
Para isto, acessamos MENU PRINCIPAL > MARKETING > SITES

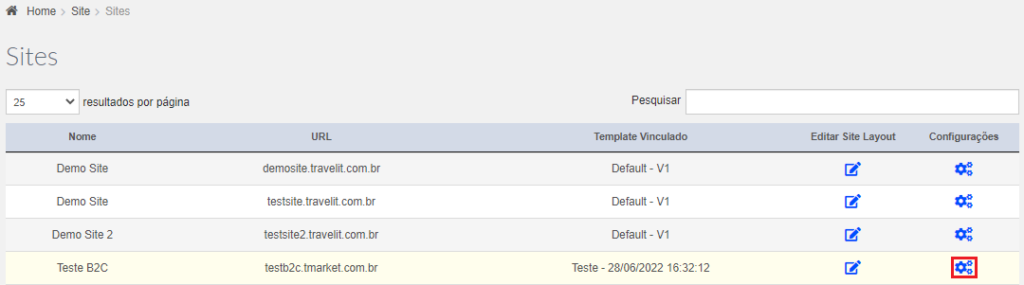
Clique em Editar as Configurações do Site, selecionar o site (pode haver mais de um):

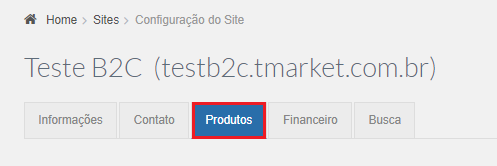
Selecionamos a aba Produtos:

Ao final da página no campo Grupo de configuração selecionamos o grupo ao qual vinculamos as configurações desejadas, e clique em selecionar configuração:

Após selecionado clique em salvar: