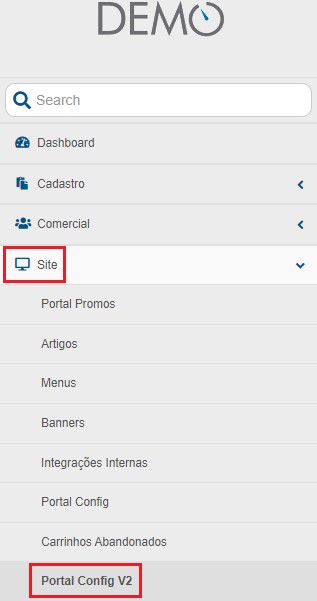
Para acessar ao Portal Convig V2, devemos clicar em: SITE > PORTAL CONFIG V2

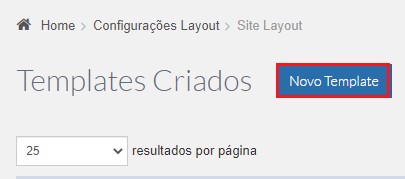
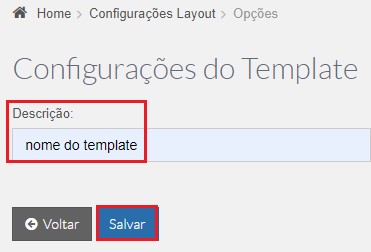
Para criar um novo template, ou um novo layout para o nosso portal, vamos clicar em “NOVO TEMPLATE”, adicionar um nome e vamos salvar, no caso vamos utilizar como exemplo o nome “Template Abreu”.


Com um novo template adicionado, do lado direito podemos clicar no botão editar , para que possamos entrar nas configurações do layout do nosso portal.

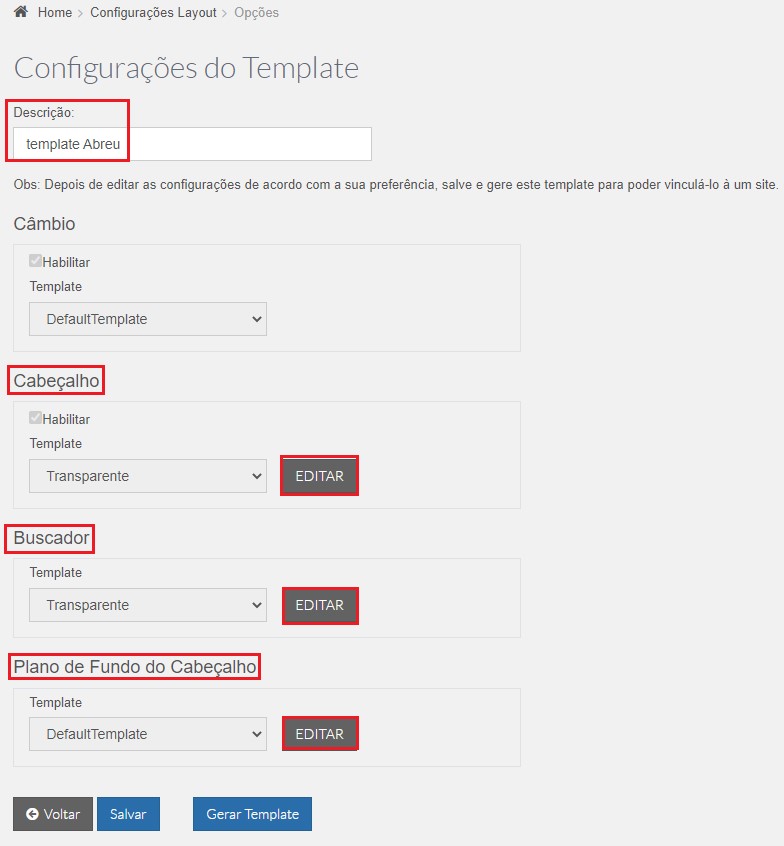
Nesta tela, a descrição está com o nome que criamos para o nosso layout, e estão habilitadas as opções de Cabeçalho e Componente Visual. Para alterar o template de câmbio, basta clicar no botão “Editar”. Câmbio por ser padrão, não estará habilitado para alteração.

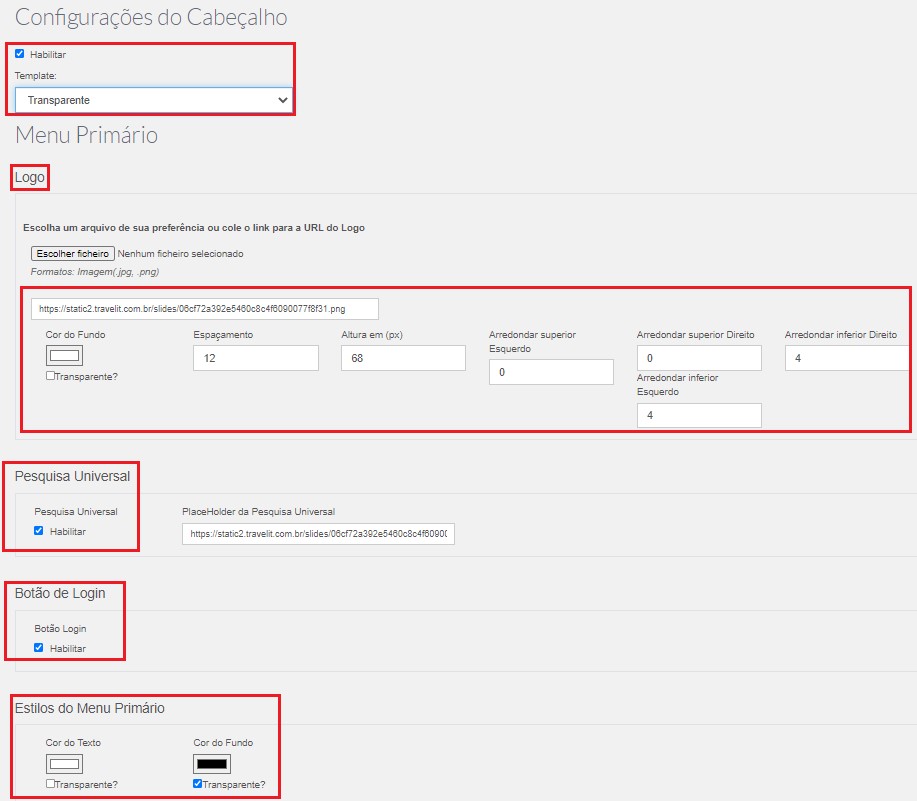
Em “Cabeçalho”, podemos editar e habilitar os menus de Pesquisa Universal (que é o local onde podemos realizar a pesquisa sobre qualquer tema dentro do nosso portal), habilitar o botão de Login, ou inserir a URL de uma logo.
No campo template, podemos selecionar uma opção disponível de layout, podemos inserir uma imagem de logo e inserir uma cor, tamanho, altura, etc. Também é possível habilitar o botão de pesquisa universal que é onde iremos realizar a buscar de todo conteúdo inserido no portal, e também adicionar um botão de Login, e escolher as cores do Menu primário..

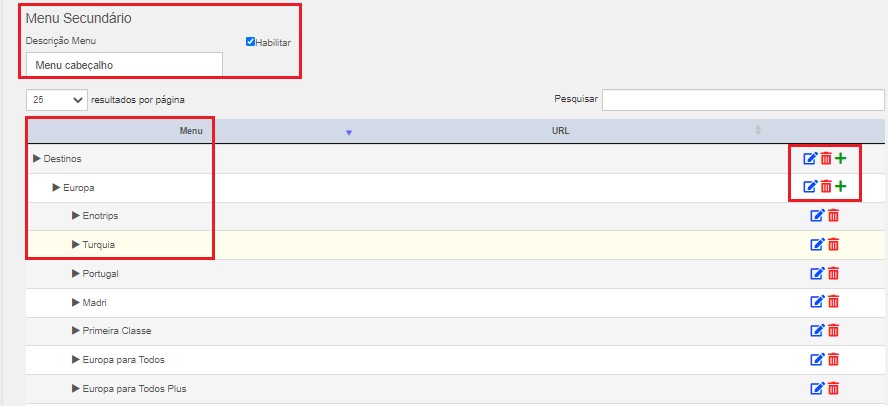
Em “Menu Secundário”, podemos criar menus hierárquicos, pode exemplo: Contato > WhatsApp > Contato
Ou adicionar um menu separando por regiões, por exemplo: Destinos > Europa > Enotrips > Turquia.
Podemos também editar estes campos, adicionar ou excluir. Basta clicar nas opções ao lado direito.

Podemos também editar estes campos, adicionar ou excluir. Basta clicar nas opções ao lado direito.
Após realizar as configurações, basta clicar em salvar no final da página que iremos retornar para o menu “Configurações do Site”!
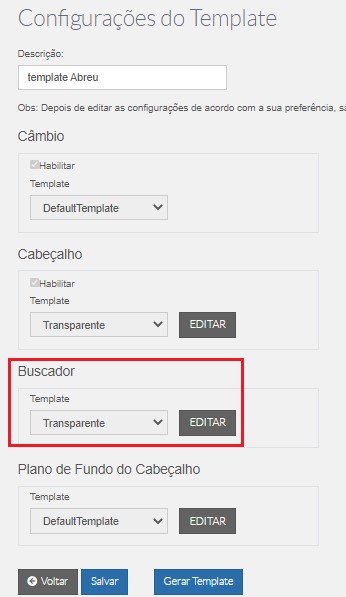
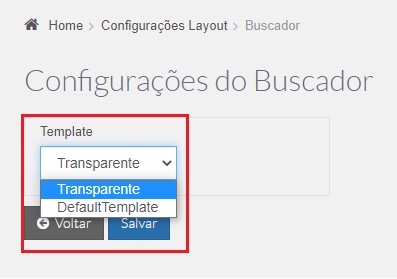
O próximo menu para editarmos é o “Buscador”.

Neste menu, podemos selecionar o template do buscador do portal, onde ele pode ser transparente, ou o tradicional com fundo branco. Basta selecionar e clicar em salvar.

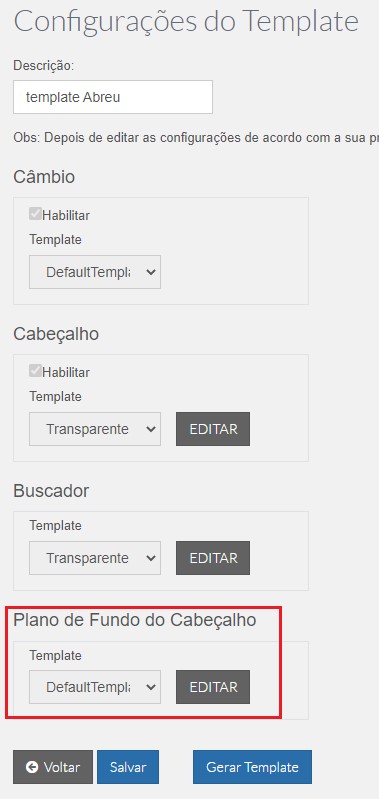
Novamente na tela “Configurações do Template”, o próximo item que podemos editar, é o “Plano de fundo do cabeçalho”, basta clicar em “Editar”.

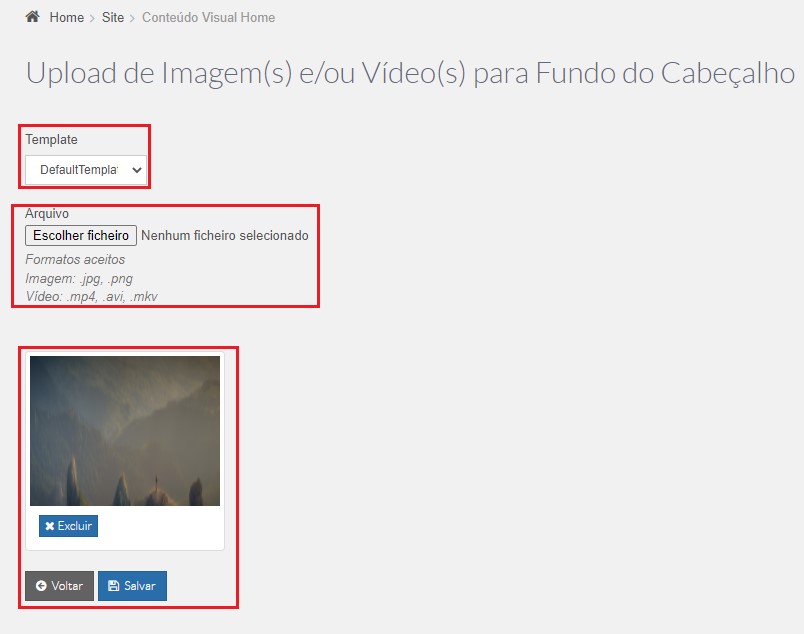
Nesta tela, podemos adicionar vídeos ou fotos, de acordo com os formatos aceitos, para o fundo do cabeçalho. Após inserir as configurações, basta clicar em Salvar para que possa retornar no menu “Configurações do Site”.

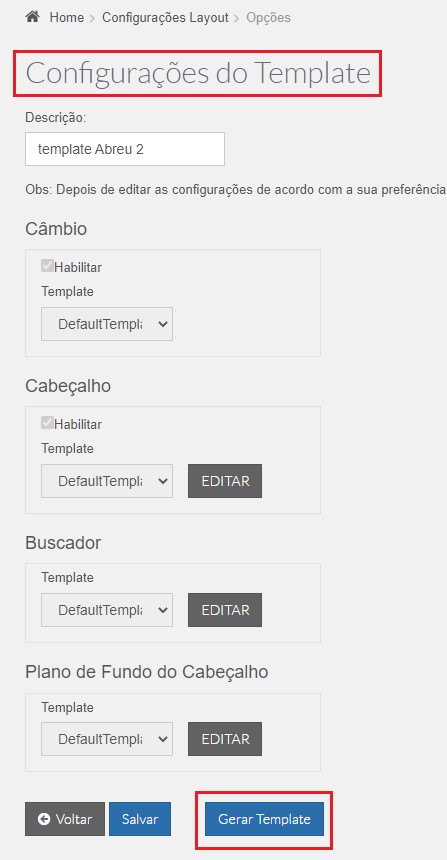
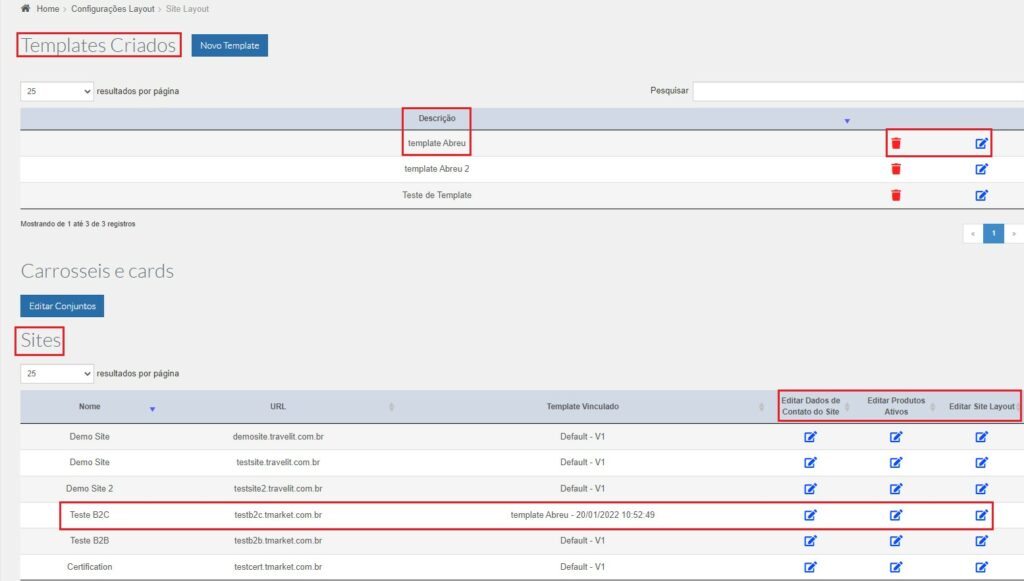
Após todas as configurações realizadas, na tela “configuração do site”, vamos clicar em “Gerar template”, desta forma será gerado um template, e irá retornar para a tela principal:

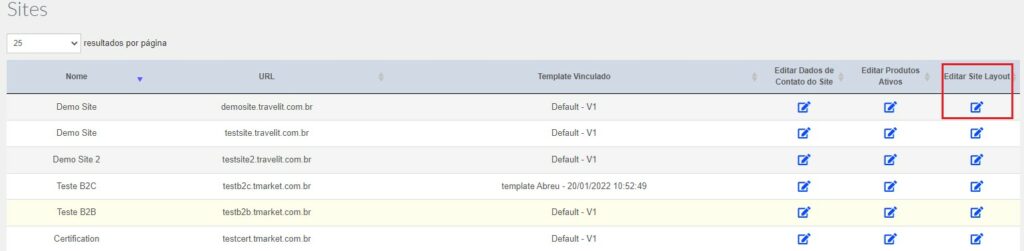
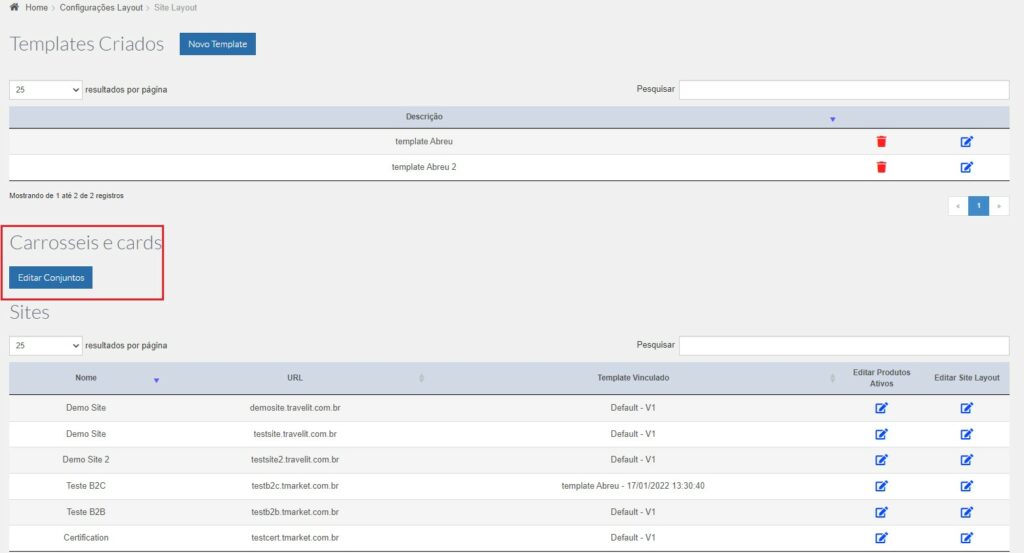
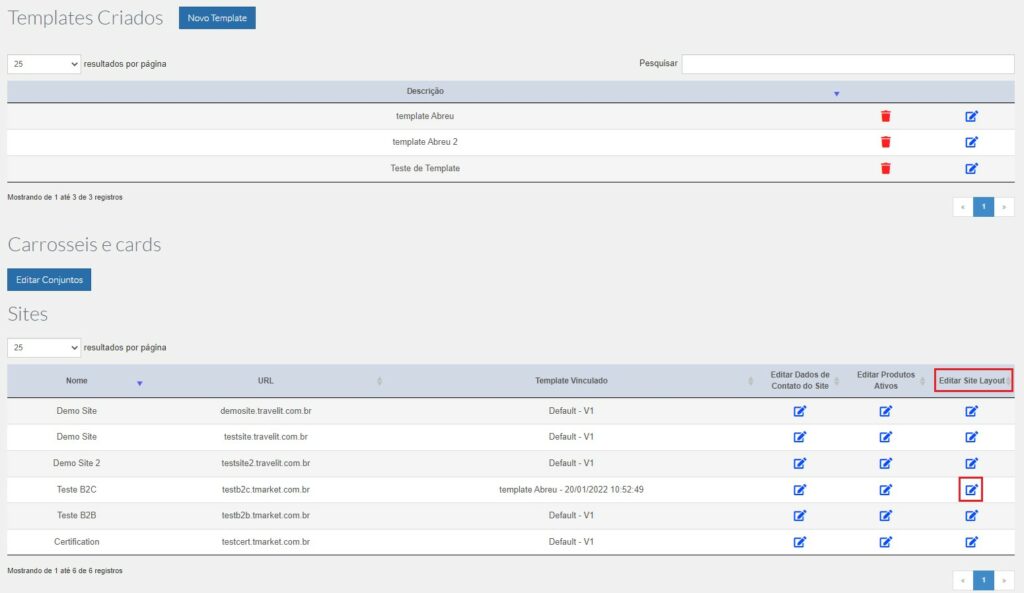
Já na tela principal, este Layout que foi criado e configurado irá aparecer na parte superior em “Templates Criados”, e poderemos vincular ao nosso portal, basta observar na parte inferior no campo “SITES”, e clicar no botão “Editar Site Layout”.

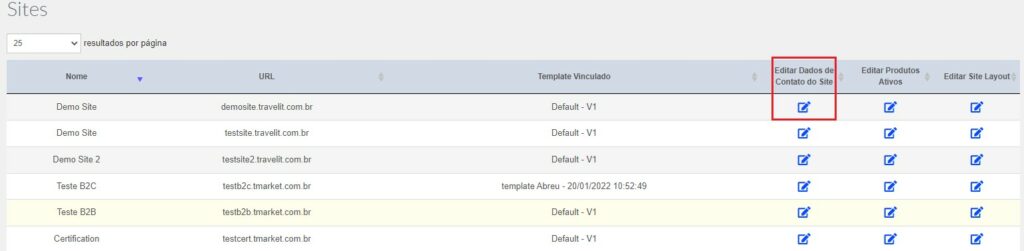
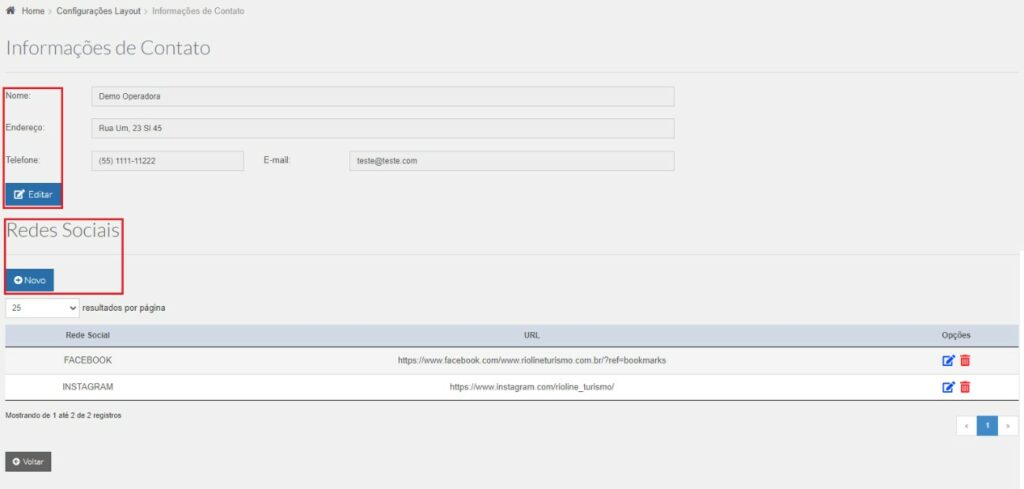
Na parte de “Sites” temos três itens para configurar: O primeiro é Editar dados de Contato do Site, é o local onde podemos inserir o endereço, telefone, e-mail e redes sociais que serão exibidos no rodapé do portal.

Ao clicar em editar, inserir as informações necessárias e depois salvar.

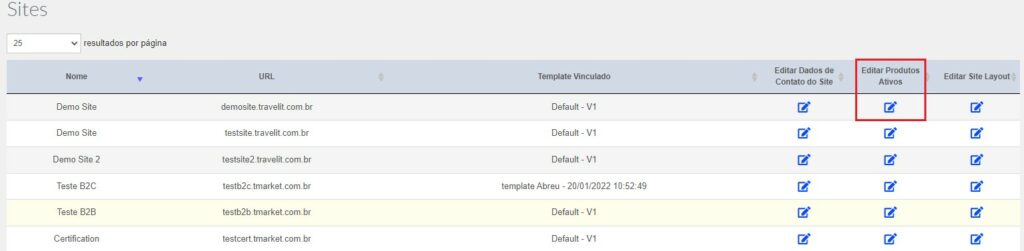
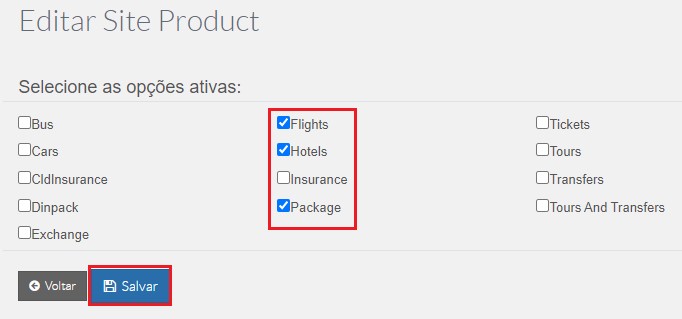
Na coluna ao lado, temos a opção de “Editar produtos Ativos”, neste campo, é onde iremos inserir os serviços que estarão ativos no portal, como aéreo, hotel, pacotes, etc.

Após selecionar os produtos, basta clicar em salvar!

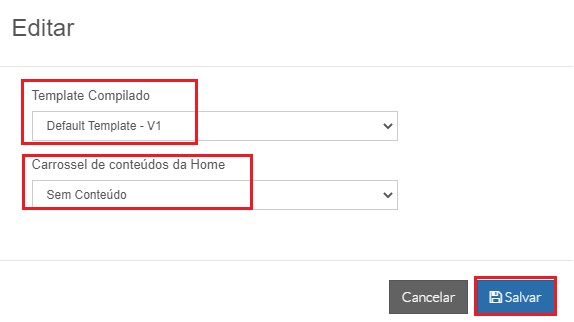
E na última coluna, fica a opção de “Editar Site Layout”, nesta parte é onde iremos selecionar o template que configuramos para que ele seja publicado no portal. Vale lembrar, que esta coluna será utilizada somente após a configuração dos outros campos/itens, portanto, é o último passo antes de publicar para o portal.

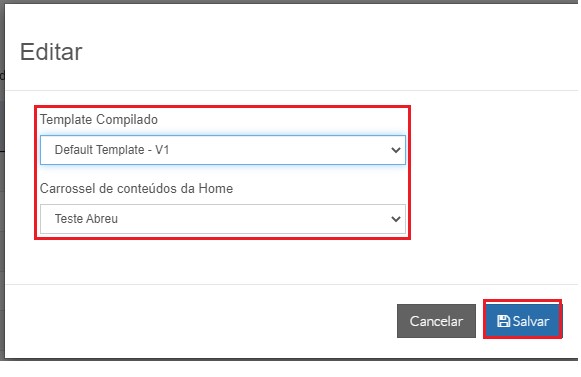
Basta selecionar o template criado, e o carrossel de imagens escolhidos e clicar em salvar!

Na tela inicial, vamos configurar os Carrosseis e Cards. Neste campo, podemos alterar as imagens e textos que vão ficar passando no portal, basta clicar em “Editar Conjuntos”.

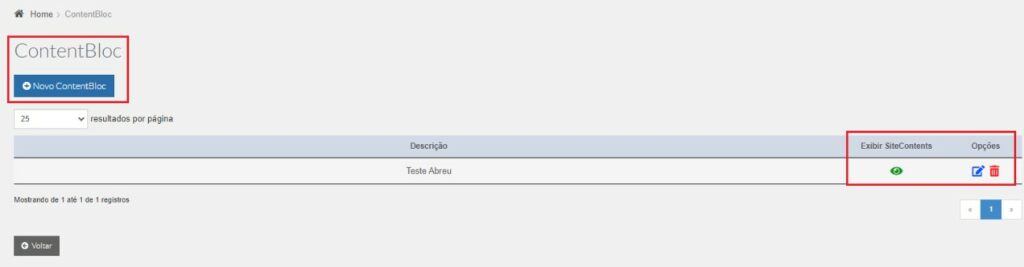
Nesta tela, podemos criar um novo “content” ou editar e excluir o que já foi criado. Quando clicamos em “Novo Content”, irá aparecer uma tela apenas para inserir um nome para a Descrição, na imagem abaixo, como exemplo criamos um “Teste Abreu”.

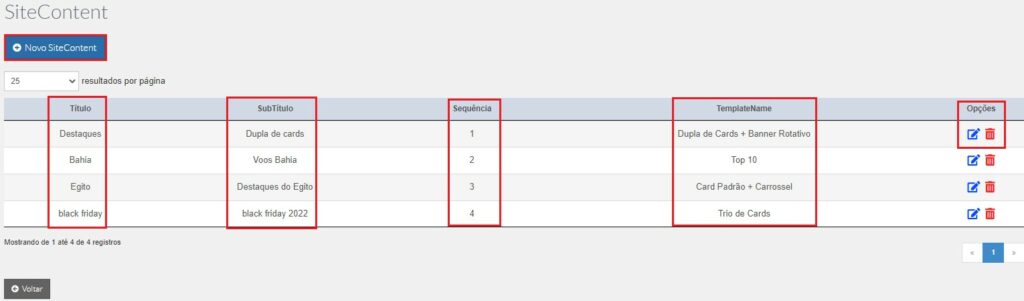
Podemos visualizar um item já criado, clicando no desenho de “olho” na coluna Exibir SiteContents, e a partir desta tela, configurar onde e como irá aparecer cada imagem em nosso portal. Irá mudar para a tela abaixo com os destaques já criados e que podem ser editados, ou clicando em “Novo SiteContent” para Criar um novo tipo de template:

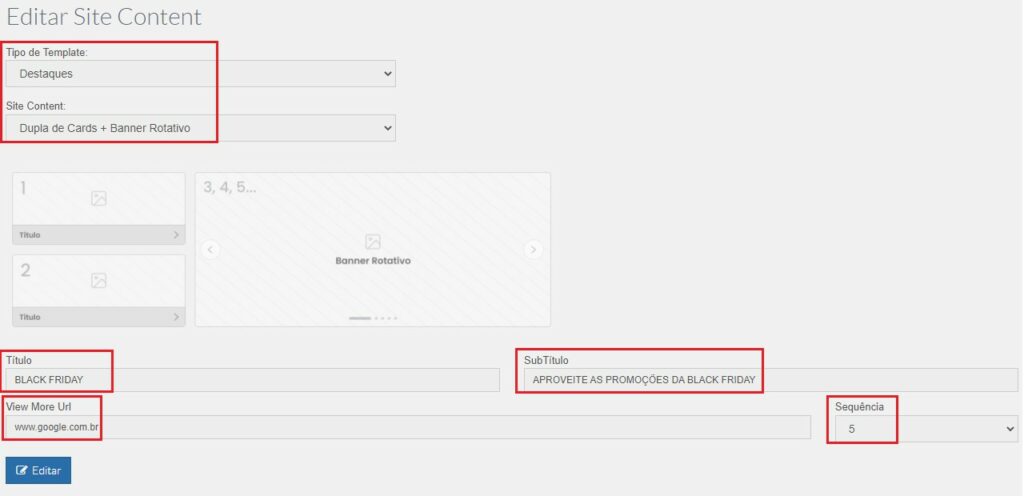
Na tela de “Novo ContentBlock” podemos inserir em “tipo de template”, que pode ser Produtos ou Destaques. A diferença é que Produtos geralmente tem os preços abaixo, e os destaques é apenas para informações. Em “Site Content”, é onde vamos selecionar o modelo do layout, que pode ser um Top10 de destinos pesquisados, ou Dupla de cards e banner rotativo, entre outras opções. A opção escolhida, irá gerar uma prévia de como ficará, logo abaixo.
Também é possível informar o Título e SubTítulo, além de inserir a URL que pode por exemplo levar para uma categoria do site, detalhando sobre o destino, etc. E a sequência que represente a posição de criação dos templates.

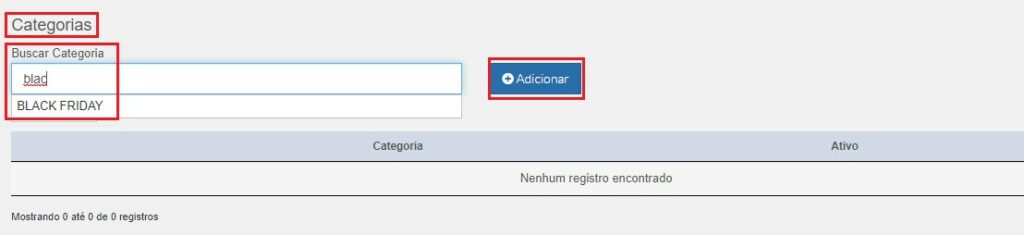
Podemos adicionar uma Categoria, e esta opção pode ser criada no próprio Tdesk, que servirão de identificador para cada tipo de produto, por exemplo: Um produto de hotel, podemos definir que eles pertencem a categoria Passeios, então podemos vincular a esta categoria.

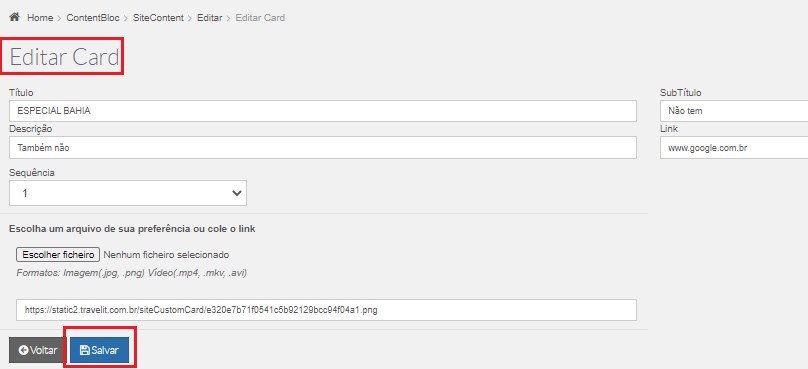
Nesta opção de custom cards, podemos clicar em “Adicionar Card” e criar o Card de acordo com a necessidade. Após inserir as informações basta salvar. Esta opção também irá aparecer na página principal do portal.

Desta forma, todas as informações foram criadas e adicionadas, e podemos voltar a para a tela principal, e enviar as informações para o portal online, basta clicar em “editar” na coluna “Editar Site Layout”

Escolher o template que foi criado, e o Carrossel de Conteúdos. Após isso basta salvar para que seja alterado no portal online!